


<view class='container'>
<button type='default'>测试</button>
<button type='default' id='margintext'>测试1</button>
<view style='border:1px solid #000'>12312</view>
<view class='view1'></view>
</view>
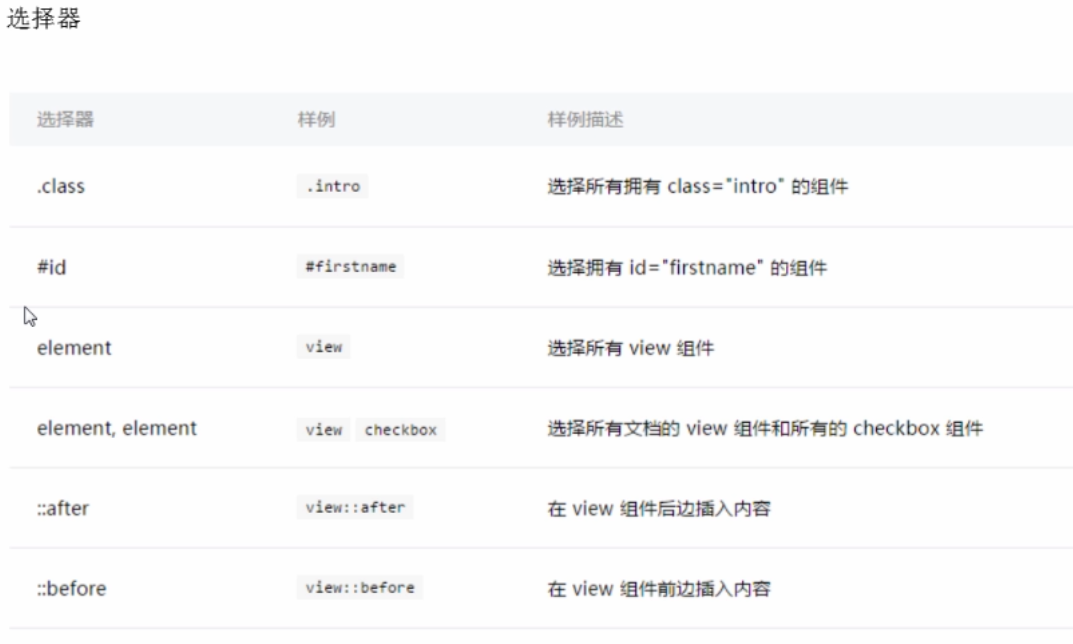
#margintext{ --------------------ID选择器
margin-top: 0px;
}
.view1{ -----------------------类选择器
background: red;
}
button,view{-----------------------组选择器
margin-top: 10px;
}
view::after{------------------------之后显示内容
content: 'aaaa'
}
view ::before{----------------------之前显示内容
content: 'bbbb'
}

https://www.html.cn/book/css/properties/positioning/position.htm css学习网站
例子
<view class='container list'>
<view class='list-item' wx:for='{ {itemData}}' wx:key='i'>
<image src='{ {item.headImg}}' class='left'></image>
<view class='right'>
<view class='title'>
<text class='name'>{ {item.name}}</text>
<text class='desc'>{ {item.desc}}</text>
</view>
<view class='time'>
{ {item.time}}
</view>
</view>
</view>
</view>
.list{
padding: 0px;
}
.list-item{
border-bottom: 1rpx solid #cccccc;
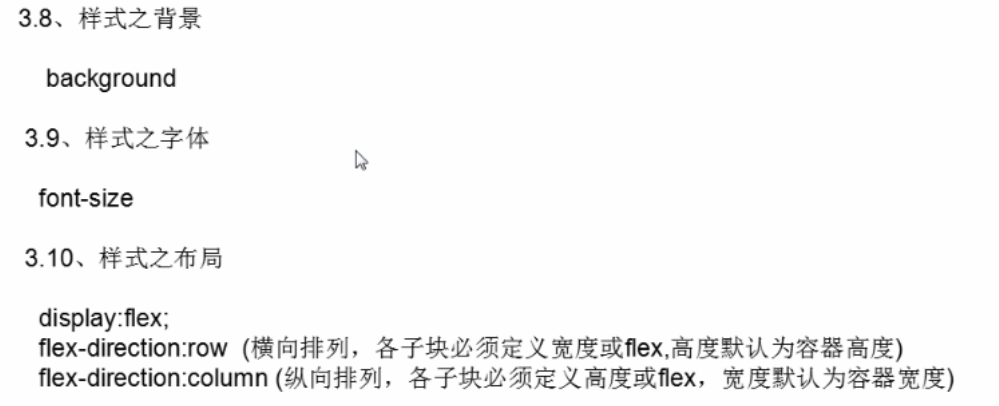
height: 100rpx;
display: flex;
flex-direction: row;
padding: 20rpx;
}
.left{
width: 100rpx;
height: 100rpx
}
.right{
border: 0rpx solid red;
width: 590rpx;
margin-left: 20rpx;
height: 100rpx;
display: flex;
flex-direction: row;
}
.title
{
height: 100rpx;
flex: 1;
display: flex;
flex-direction: column;
}
.time
{
width: 160rpx;
font-size: 18rpx;
color: black;
}
.name
{
font-size: 30rpx;
font-weight: bold;
margin-bottom: 20rpx;
}
.desc{
font-size: 20rpx;
}
data: {
itemData:[
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time:'2010-10-20'},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
}
]
},